When you model something, you create a simplification of reality so
that you can better understand the system you are developing.
Diagrams are the means by which you view these building blocks. A
diagram is a graphical presentation of a set of elements, most often rendered
as a connected graph of vertices (things) and arcs (relationships). You use
diagrams to visualize your system from different perspectives.
A system is a collection of
subsystems organized to accomplish a purpose and described by a set of models,
possibly from different viewpoints. A subsystem is a grouping of elements, of
which some constitute a specification of the behavior offered by the other
contained elements. A model is a semantically closed abstraction of a system,
meaning that it represents a complete and self consistent simplification of
reality, created in order to better understand the system. In the context of
architecture, a view is a projection into the organization and structure of a
system's model, focused on one aspect of that system. A diagram is the
graphical presentation of a set of elements, most often rendered as a connected
graph of vertices (things) and arcs (relationships).
Typically, you'll view the static parts of a system using one of the four
following diagrams:
1. Class diagram
2. Object diagram
3. Component diagram
4. Deployment diagram
You'll often use five additional diagrams to view the dynamic parts of
a system:
1. Use case diagram
2. Sequence diagram
3. Collaboration diagram
4. Statechart diagram
5. Activity diagram
The UML defines these nine kinds of diagrams.
Every diagram you create will most likely be one of these nine or
occasionally of another kind, defined for your project or organization. Every
diagram must have a name that's unique in its context so that you can refer to
a specific diagram and distinguish one from another. For anything but the most
trivial system, you'll want to organize your diagrams into packages.
Structural Diagrams
The UML's four structural diagrams exist to visualize, specify,
construct, and document the static aspects of a system. You can think of the
static aspects of a system as representing its relatively stable skeleton.
Static aspects of a software
system encompass the existence and placement of such things as classes,
interfaces, collaborations, components, and nodes.
The UML's structural diagrams are roughly organized around the major
groups of things you'll find when modeling a system:
Class Diagram
A class diagram shows a set of
classes, interfaces, and collaborations and their relationships. Class diagrams
are the most common diagram found in modeling object-oriented systems. You use
class diagrams to illustrate the static design view of a system. Class diagrams
that include active classes are used to address the static process view of a
system.
Object Diagram
An object diagram shows a set
of objects and their relationships. You use object diagrams to illustrate data
structures, the static snapshots of instances of the things found in class
diagrams. Object diagrams address the static design view or static process view
of a system just as do class diagrams, but from the perspective of real or
prototypical cases.
Component Diagram
A component diagram shows a
set of components and their relationships. You use component diagrams to
illustrate the static implementation view of a system. Component diagrams are related
to class diagrams in that a component typically maps to one or more classes,
interfaces, or collaborations.
Deployment Diagram
A deployment diagram shows a
set of nodes and their relationships. You use deployment diagrams to illustrate
the static deployment view of an architecture. Deployment diagrams are related
to component diagrams in that a node typically encloses one or more components.
Behavioral Diagrams
The UML's five behavioral
diagrams are used to visualize, specify, construct, and document the dynamic
aspects of a system. You can think of the dynamic aspects of a system as
representing its changing parts. Dynamic
aspects of a software system encompass such things as the flow of messages over
time and the physical movement of components across a network.
The UML's behavioral diagrams are roughly organized around the major
ways you can model the dynamics of a system:
Use Case Diagram
A use case diagram shows a set of use cases and actors (a special kind
of class) and their relationships. You apply use case diagrams to illustrate
the static use case view of a system. Use case diagrams are especially
important in organizing and modeling the behaviors of a system.
Interaction diagram is the collective name given to sequence diagrams
and collaboration diagrams. All sequence diagrams and collaborations are
interaction diagrams, and an interaction diagram is either a sequence diagram
or a collaboration diagram.
Sequence Diagram
A sequence diagram is an interaction diagram that emphasizes the time
ordering of messages. A sequence diagram shows a set of objects and the
messages sent and received by those objects. You use sequence diagrams to
illustrate the dynamic view of a system.
Collaboration Diagram
A collaboration diagram is an interaction diagram that emphasizes the
structural organization of the objects that send and receive messages. A
collaboration diagram shows a set of objects, links among those objects, and
messages sent and received by those objects. You use collaboration diagrams to illustrate
the dynamic view of a system.
Statechart Diagram
A statechart diagram shows a state machine, consisting of states,
transitions, events, and activities. You use statechart diagrams to illustrate
the dynamic view of a system. They are especially important in modeling the
behavior of an interface, class, or collaboration. Statechart diagrams
emphasize the event-ordered behavior of an object, which is especially useful
in modeling reactive systems.
Activity Diagram
An activity diagram shows the flow from activity to activity within a
system. An activity shows a set of activities, the sequential or branching flow
from activity to activity, and objects that act and are acted upon. You use
activity diagrams to illustrate the dynamic view of a system. Activity diagrams
are especially important in modeling the function of a system. Activity
diagrams emphasize the flow of control among objects.
Common Modeling Techniques
Modeling Different Views of a System
When you model a system from different views, you are in effect
constructing your system simultaneously from multiple dimensions.
To model a system from different views,
- Decide which views you need to best express the architecture of your system and to expose the technical risks to your project. The five views of an architecture described earlier are a good starting point.
- For each of these views, decide which artifacts you need to create to capture the essential details of that view. For the most part, these artifacts will consist of various UML diagrams.
- As part of your process planning, decide which of these diagrams you'll want to put under some sort of formal or semi-formal control. These are the diagrams for which you'll want to schedule reviews and to preserve as documentation for the project.
- Allow room for diagrams that are thrown away. Such transitory diagrams are still useful for exploring the implications of your decisions and for experimenting with changes.
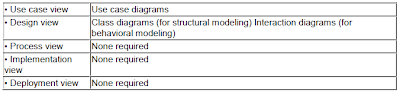
For example, if you are modeling a simple monolithic application that
runs on a single machine, you might need only the following handful of
diagrams:
If yours is a reactive system or if it focuses on process flow, you'll
probably want to include statechart diagrams and activity diagrams,
respectively, to model your system's behavior.
Similarly, if yours is a client/server system, you'll probably want to
include component diagrams and deployment diagrams to model the physical
details of your system.
Finally, if you are modeling a complex, distributed system, you'll need
to employ the full range of the UML's diagrams in order to express the
architecture of your system and the technical risks to your project, as in the
following:
Modeling Different Levels of Abstraction
Not only do you need to view a system from several angles, you'll also
find people involved in development who need the same view of the system but at
different levels of abstraction. For example, given a set of classes that
capture the vocabulary of your problem space, a programmer might want a
detailed view down to the level of each class's attributes, operations, and
relationships. On the other hand, an analyst who's walking through some use
case scenarios with an end user will likely want only a much elided view of
these same classes. In this context, the programmer is working at a lower level
of abstraction and the analysis and end user are working at a higher level of
abstraction, but all are working from the same model.
Basically, there are two ways to model a system at different levels of
abstraction: by presenting diagrams with different levels of detail against the
same model, or by creating models at different levels of abstraction with
diagrams that trace from one model to another.
To model a system at different levels of abstraction by presenting
diagrams with different levels of detail,
- Consider the needs of your readers, and start with a given model.
- If your reader is using the model to construct an implementation, she'll need diagrams that are at a lower level of abstraction, which means that they'll need to reveal a lot of detail. If she is using the model to present a conceptual model to an end user, she'll need diagrams that are at a higher level of abstraction, which means that they'll hide a lot of detail.
- Depending on where you land in this spectrum of low-to-high levels of abstraction, create a diagram at the right level of abstraction by hiding or revealing the following four categories of things from your model:
1. Building blocks and relationships:
Hide those that are not relevant to the
intent of your diagram or the needs of your reader.
2. Adornments:
Reveal only the adornments of these building
blocks and relationships that are essential to understanding your intent.
3. Flow:
In the context of behavioral diagrams, expand
only those messages or transitions that are essential to understanding your
intent.
4. Stereotypes:
In the context of stereotypes used to
classify lists of things, such as attributes and operations, reveal only those
stereotyped items that are essential to understanding your intent.
The main advantage of this approach is that you are always modeling
from a common semantic repository. The main disadvantage of this approach is
that changes from diagrams at one level of abstraction may make obsolete
diagrams at a different level of abstraction.
To model a system at different levels of abstraction by creating models
at different levels of abstraction,
- Consider the needs of your readers and decide on the level of abstraction that each should view, forming a separate model for each level.
- In general, populate your models that are at a high level of abstraction with simple abstractions and your models that are at a low level of abstraction with detailed abstractions. Establish trace dependencies among the related elements of different models.
- In practice, if you follow the five views of an architecture, there are four common situations you'll encounter when modeling a system at different levels of abstraction:
1. Use cases and their realization:
Use cases in a use case model will trace to
collaborations in a design model.
2. Collaborations and their realization:
Collaborations will trace to a society of
classes that work together to carry out the collaboration.
3. Components and their design:
Components in an implementation model will
trace to the elements in a design model.
4. Nodes and their components:
Nodes in a deployment model will trace to
components in an implementation model.
The main advantage of the approach is that diagrams at different levels
of abstraction remain more loosely coupled. This means that changes in one model
will have less direct effect on other models. The main disadvantage of this
approach is that you must spend resources to keep these models and their
diagrams synchronized. This is especially true when your models parallel different
phases of the software development life cycle, such as when you decide to
maintain an analysis model separate from a design model.
For example, suppose you are modeling a system for Web commerce one of
the main use cases of such a system would be for placing an order. If you're an
analyst or an end user, you'd probably create some interaction diagrams at a
high level of abstraction that show the action of placing an order, as shown
below:
On the other hand, a programmer responsible for implementing this
scenario would have to build on this diagram, expanding certain messages and
adding other players in this interaction, as shown below:
Both of these diagrams work against the same model, but at different
levels of detail. It's reasonable to have many diagrams such as these, especially
if your tools make it easy to navigate from one diagram to another.
Modeling Complex Views
To model complex views,
- First, convince yourself there's no meaningful way to present this information at a higher level of abstraction, perhaps eliding some parts of the diagram and retaining the detail in other parts.
- If you've hidden as much detail as you can and your diagram is still complex, consider grouping some of the elements in packages or in higher level collaborations, then render only those packages or collaborations in your diagram.
- If your diagram is still complex, use notes and color as visual cues to draw the reader's attention to the points you want to make.
If
your diagram is still complex, print it in its entirety and hang it on a
convenient large wall. You lose the interactivity an online version of the
diagram brings, but you can step back from the diagram and study it for common
patterns.






No comments:
Post a Comment
Thank you for your message. We I get back to you soon...